2022-03-21-TIL
2022-03-21-TIL
Today I Learned
Software Release
릴리즈 버전은 보통 3개의 구간으로 나누어서 표시한다.
[Major].[Minor].[Patch]
- http://minsone.github.io/git/git-addtion-and-modified-delete-tag
- https://www.atlassian.com/git/tutorials/comparing-workflows/gitflow-workflow
- https://en.wikipedia.org/wiki/Software_release_life_cycle
- https://www.techtarget.com/searchsoftwarequality/definition/release
Jekyll css 커스텀하기
두 가지 방법이 있다. 첫 번째는 직접 정해진 경로에 custom.js 와 custom.scss 파일을 두어서 빌드하는 방법이고, 나머지 하나는 _config.yml 파일에 원하는 scss를 작성해두는 방법이다.
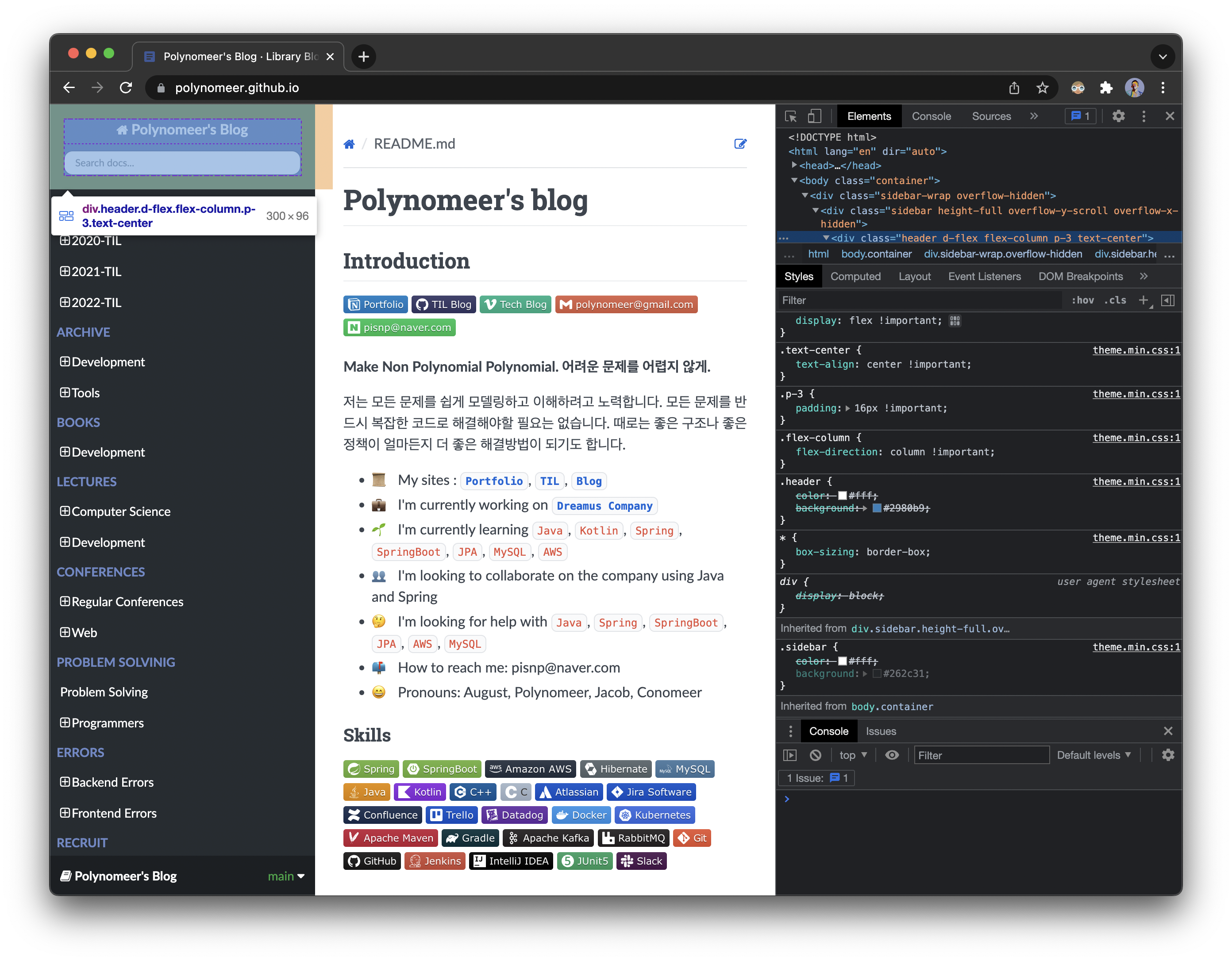
scss를 커스터마이징 하려면 크롬의 개발자 도구에서 comman + shift + c 로 바꾸고자 하는 엘리먼트를 찾아서 해당 코드블록을 그대로 복사해서 붙여넣으면 된다.
via file:
1
2
_includes/assets/custom.js
_includes/assets/custom.scss
via _config.yml:
1
2
3
4
5
6
7
script: |
alert("it");
alert("works!");
scss: |
.wy-nav-content-wrap{background:#fcfcfc}
.wy-nav-content-wrap .wy-nav-content{max-width:none}
Please do not use double slashes in script, and be sure to add the semicolon(;) at the end!
- https://github.com/rundocs/jekyll-rtd-theme/issues/40
- https://github.com/rundocs/jekyll-rtd-theme/issues/34
- https://github.com/rundocs/rundocs.io/blob/master/docs/configuring/custom.md
- https://encycolorpedia.kr/3b5998#:~:text=16%EC%A7%84%20%EC%83%89%EC%83%81%20%EC%BD%94%EB%93%9C%20%233b5998,%25%20%EB%85%B9%EC%83%89%20%EB%B0%8F%2059.61%25%20%ED%8C%8C%EB%9E%91.
make와 Makefile
- https://bowbowbow.tistory.com/12
This post is licensed under CC BY 4.0 by the author.